# Laboration 1 - Interaktion
## Syfte
Interaktionen är den del av applikation som möjliggör informations utbyte mellan användaren och systemet. Informations utbyte sker inte enbart mellan användaren och systemet utan även mellan komponenter inom systemet.
Du kommer arbeta med:
- Avancerad layout med överlappande komponenter
- Formulär hantering och validering
- Lyssnare och händelser
Flutter ger dig möjligeheten att använda flera olika sätt att skapa fungerande grännsnitt. I denna laboration ska fortsätta arbetea med de widgets du använde i laboration 0, men du komemr även behöva titta på några nya.
## Uppgift
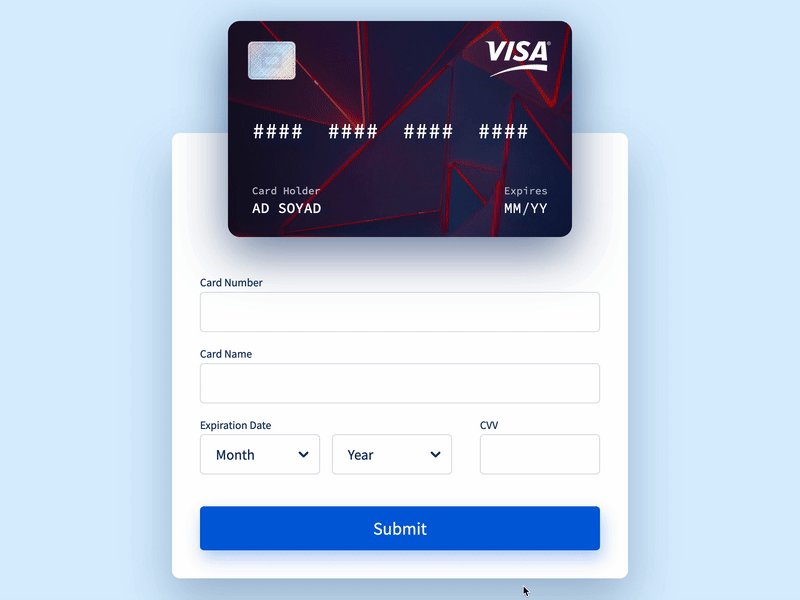
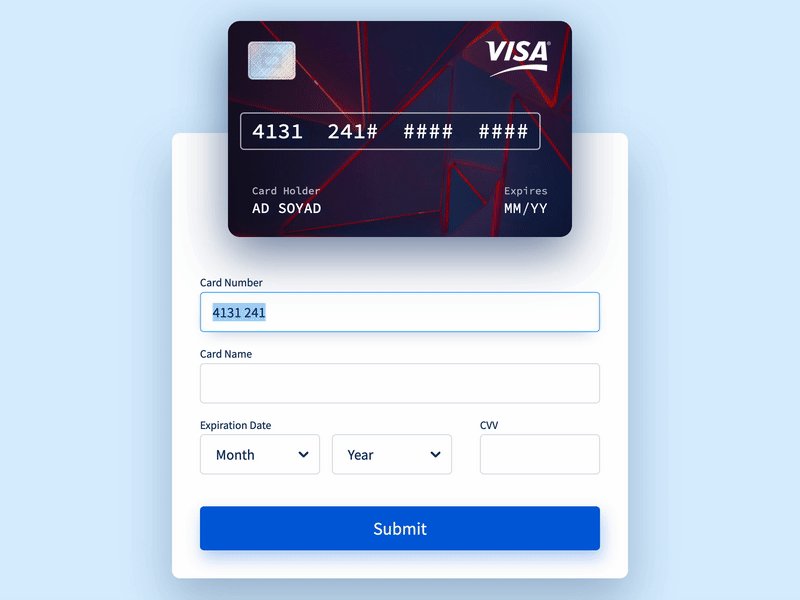
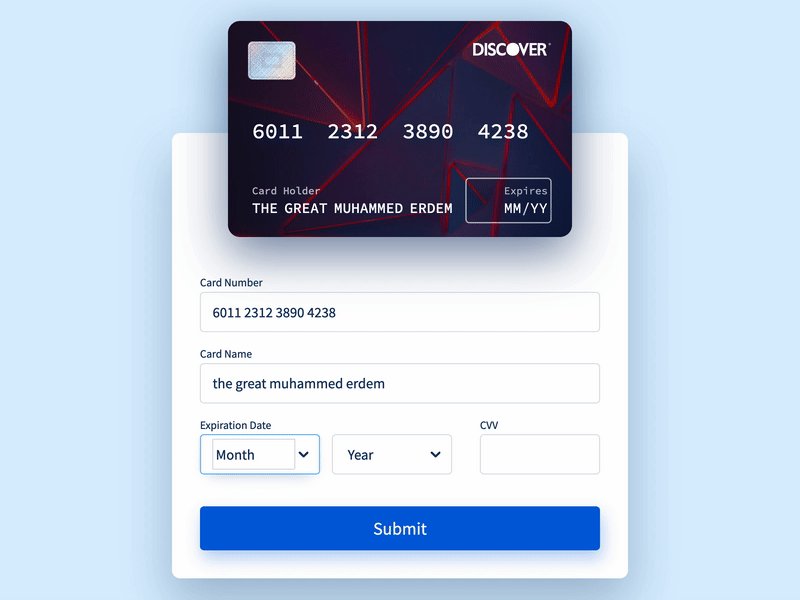
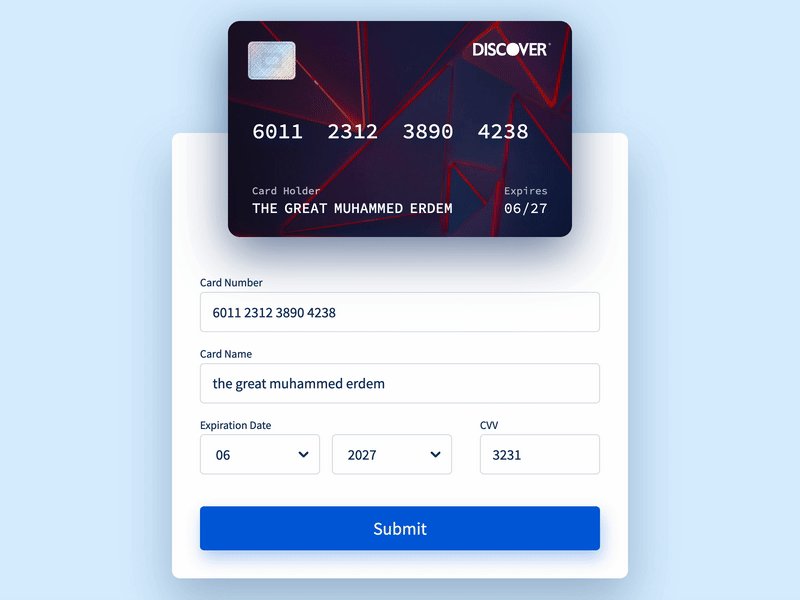
Du ska återskapa följande applikation i flutter. (Du behöver inte implementera animeringar)

### Länkar
- [Körbar version (du får återanvända logiken)](https://codepen.io/JavaScriptJunkie/pen/YzzNGeR)
- [Bilder att använda till kortet](https://www.ida.liu.se/~TDDC73/labs/images.zip)
- [Infomation om kreditkort och nummer](https://www.creditcardinsider.com/learn/anatomy-of-a-credit-card/)
## Redovisning
Demonstrera din applikation för lab assistenten, assistenten kan be dig förklara delar av koden. Assistenten berättar hur hen vill att du lämnar in din kod.
Sidansvarig: Eva Blomqvist
Senast uppdaterad: 2024-10-16

