Laboration 1 - Layout in Kotlin+xml,Kotlin+Compose,Flutter och React-Native
Syfte
En layout definierar den visuella strukturen f�r ett anv�ndargr�nssnitt. Du kan deklarera en layout p� flera olika s�tt i den h�r �vningen kommer vi arbete med:
- Deklarera gr�nssnittselement i 4 olika ramverk
- Deklarera gr�nssnittselement b�de i kod och deklarativt
Att komma ig�ng med Android Studio p� IDA
Uppgift
Samma anv�ndargr�nssnitt ska återskapas i fyra exemplar, ett för varje av följande ramverk:
- Java/Kotlin + XML (denna lösning ska vara deklarativ, det vill säga att din layout ska skapas i XML)
- Kotlin + Compose
- React-Native
- Flutter
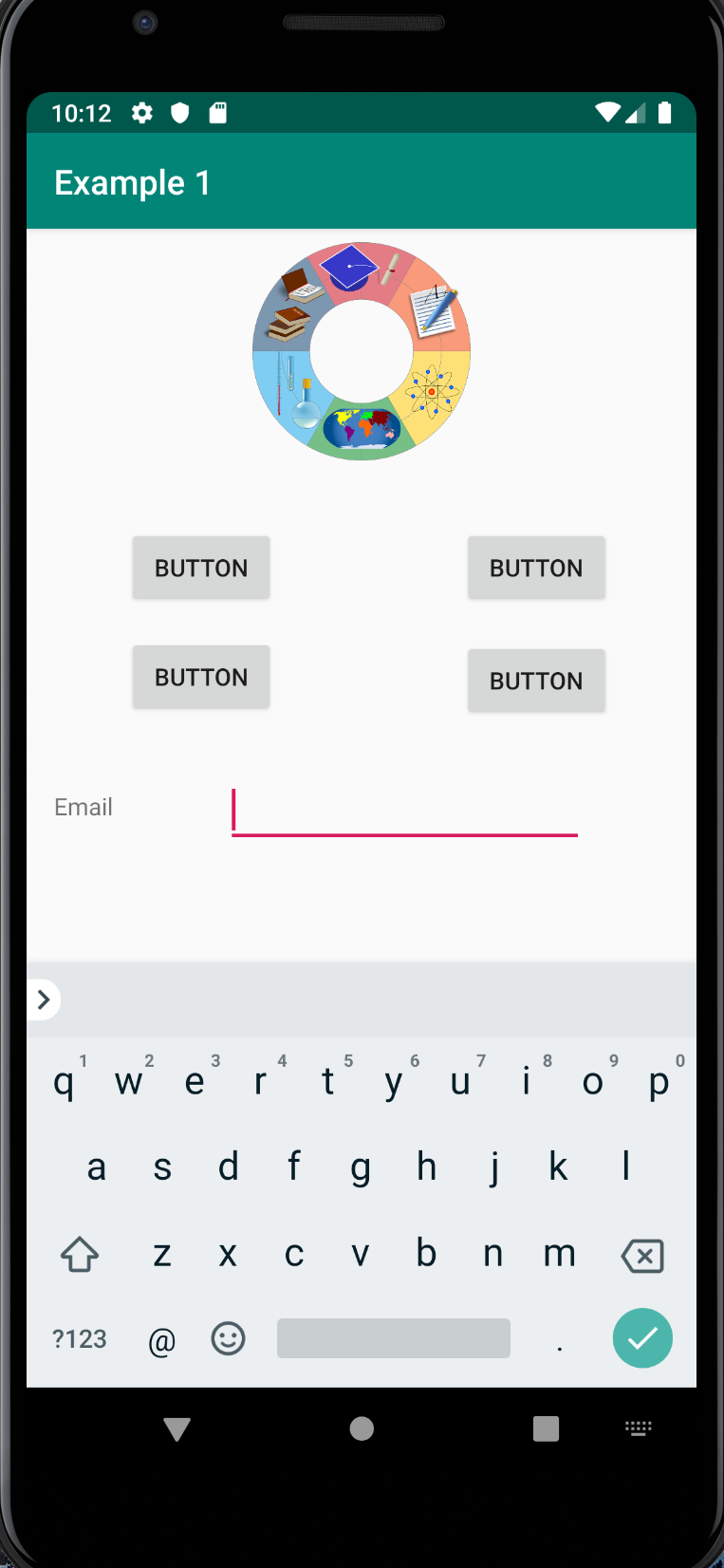
- Gränssnittet ska efterlikna bilden nedan, men behöver inte använda exakt samma ikon och stil på elementen
- Du ska enbart skapa användargränsnittet, inte någon funktionalitet
- Appens "top bar" ska beskriva vilket ramverk respektive app är skapad i, till exempel "Example 1: Kotlin + Compose"
Anv�ndargr�nssnitt 1

Redovisning
Demonstrera dina gr�nssnitt f�r labbassistenten, assistenten kan be dig f�rklara delar av koden. Assistenten ber�ttar hur hen vill att du l�mnar in din kod.
L�nkar
Android utveckling (bra startpunkt)Layout p� android
Android Compose
Flutter
React-Native
Flexbox Froggy, l�r dig Flexbox
Sidansvarig: Anders Fröberg
Senast uppdaterad: 2024-11-04

