Laboration 1 - Layout in Kotlin+xml,Flutter and React-Native
Purpose
A layout defines the visual structure of a user interface.You can declare a layout in several different ways in this exercise we will work with:
- Create interface elements in 4 different ways
- Create interface elements in both code and declaratively
Getting started with Android Studio at IDA
Task
Create the same user interface in four copies, one for each of the following frameworks:
- Java/Kotlin + XML (this solution must be declarative, that is, the layout must be defined in XML)
- Kotlin + Compose
- React-Native
- Flutter
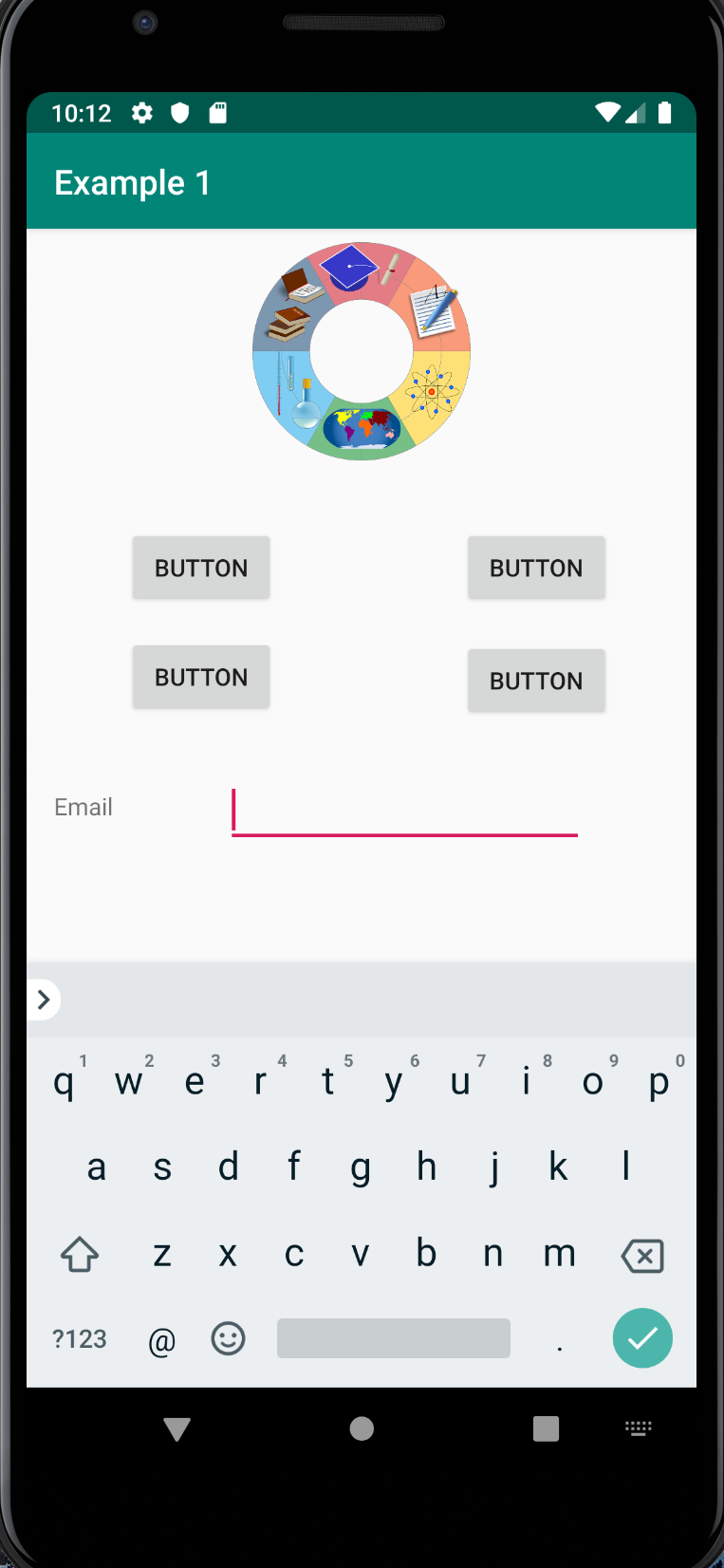
- The interface should be similar to the picture below, but does not need to use the same icon and element styling
- You will only create the user interface, without any functionality
- The "top bar" of the app must describe what framework the current app is created in, for example "Example 1: Kotlin + Compose"
User interface 1

Presenting your work
Demonstrate your your user interfaces for the lab assistant , the assistant can ask you explain parts of the code.The assistant tells you how they wants you to submit your code.
Links
Android utveckling (Good starting point.)Layout on android
Android Compose
Flutter
React-Native
Flexbox Froggy, learn Flexbox
Sidansvarig: Anders Fröberg
Senast uppdaterad: 2024-11-04

