Textredigerare med Windows-kortkommandon
- Öppna i skalet
- Vad använder man textredigerare till?
- Dokumentnavigering
- Indentering
- Utseende
- Kortkommandon i olika textredigerare
- Insticksprogram / Plugins
- Radlängd och onödiga tecken
- Att få hjälp
- Sammanfattning
En programmerare sitter ofta och länge framför datorn med tangentbordet och skriver kod i diverse olika programmeringsspråk. Precis som en snickare med sin hammare eller en målare med sin pensel så har programmeraren sin textredigerare. Ett passande verktyg gör arbetet och arbetaren bättre.
För de som inte har mycket erfarenhet med programmering sedan tidigare eller vill känna sig bekväm med en bekant utvecklingsmiljö finns ett enormt urval av textredigerare med kortkommandon som efterliknar de som finns på ett vanligt Windowssystem. På IDA har du tillgång till Visual Studio Code och Atom i både labbmiljön och på datortentamen.
Öppna i skalet
VSCode och Atom finns som moduler i IDA:s system och läggs till med
module add prog/vscode,
respektive
module add prog/atom.
VSCode öppnas därefter med kommandot
code
och Atom öppnas med kommandot
atom.
Båda kan köras som bakgrundsprocess med
&,
och det är även möjligt att öppna en fil i en textredigerare från kommandoraden.
Exempelvist kan man öppna en fil som heter
exempel.txt
i VSCode genom att skriva
code exempel.txt &
i kommandoraden. Om man skriver det kommandot utan att
exempel.txt
redan existerar öppnas en
tom temporär fil med det namnet i textredigeraren. När man sparar denna temporära fil skapas den i mappen som textredigeraren öppnades i.
Vad använder man textredigerare till?
Generellt sett kommer alla textredigerare erbjuda viss funktionalitet, men är mer eller mindre begränsad beroende på hur komplex dess gränsyta är. Visual Studio Code är ett mycket komplext och därmed kraftfullt textredigeringsprogram. (Notera: komplex betyder här varken svår eller jobbig)
Vi kommer använda VSCode som exempel i detta avsnitt, men informationen som gäller för VSCode gäller generellt för de flesta textredigerare.
Syntaxmarkering
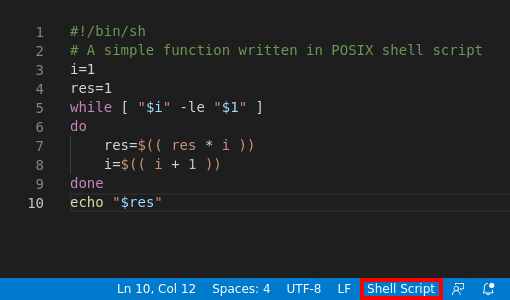
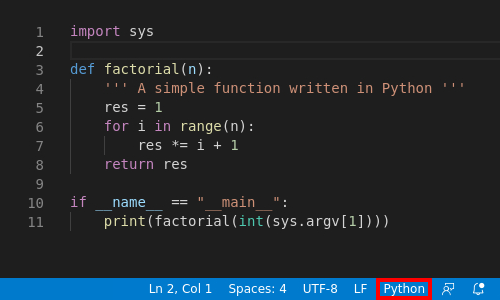
Beroende på det språk man skriver i kommer man behöva förhålla sig till en specifik syntax. Syntax för programmeringsspråk liknar syntax för mänskligt språk eftersom det beskriver grammatiska mönster. Nedanför ser du två funktioner som gör exakt samma sak - den första skriven i språket POSIX sh och den andra skriven i språket Python.
| POSIX sh | Python |
|---|---|
 |
 |
När man skriver kod i en textredigerare färglägger den texten enligt kategorierna som enheterna i texten tillhör. Detta kallas syntaxmarkering (eng. syntax highlighting). Till exempel ser vi att när en .sh-fil är öppen i VSCode färglägger den variabler blått och kommentarer grönt.
Nere till höger i fönstret (i röd ruta i bilderna) ser man vilket highlight mode som VSCode befinner sig i. Detta sätts automatiskt när en fil med beskrivande filändelse är öppen i textredigeraren, men man kan även sätta den manuellt.
Övning
Öppna
simple_function.py
eller
simple_function.sh
i Visual Studio Code (eller annan textredigerare). Prova byta highlight mode till olika språk och notera vad som händer
med texten.
Filhantering
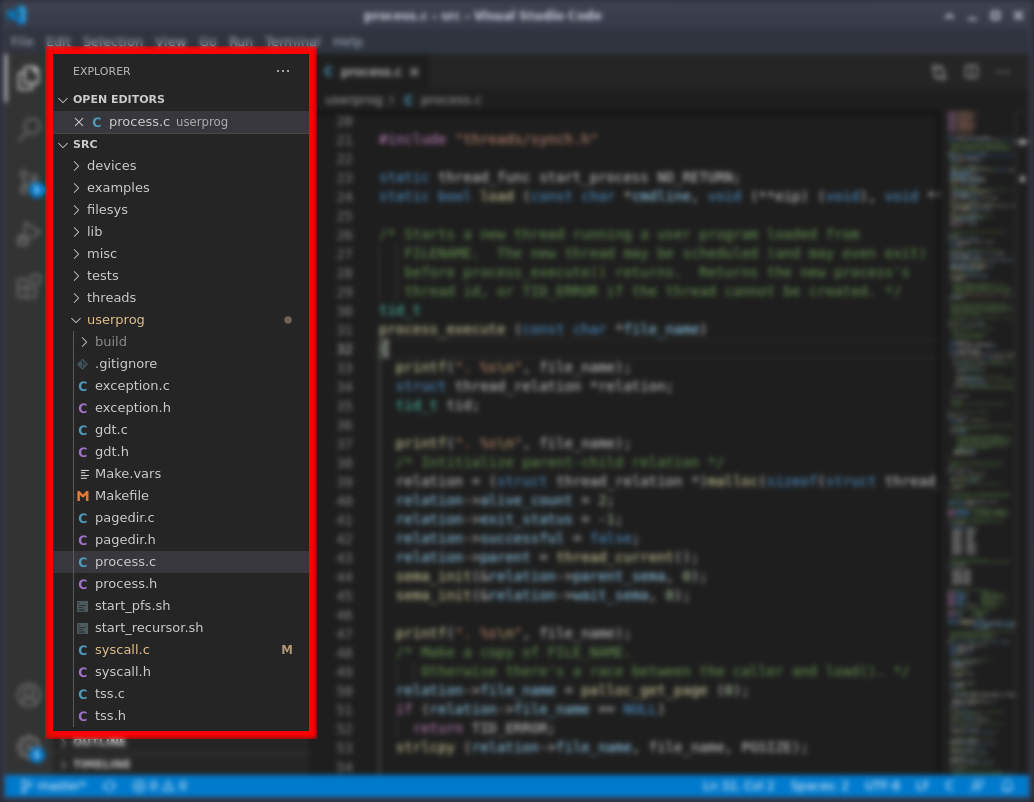
När man arbetar med stora projekt måste man ofta byta fram och tillbaka mellan filer som tillhör det projektet. Inbyggd i de flesta moderna textredigeringsprogram finns ett filhanteringsfönster som låter en överse denna filstruktur medan man arbetar. I både VSCode och Atom är detta fönster aktiverat per default.

Filhantering i Visual Studio Code
Dokumentnavigering
När man skriver kod vill man kunna förflytta sig genom dokumentet och göra ändringar däri med minimal ansträngning. Många textredigerare använder kortkommandon för att minimera hur mycket man är tvungen att lyfta sina händer från tangentbordet.
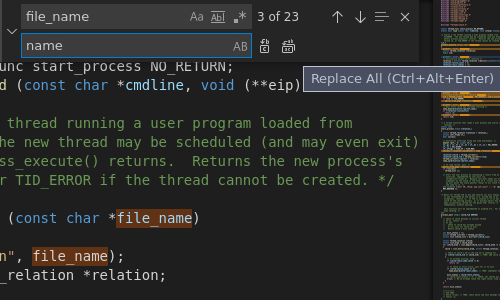
Sök och ersätt
Ett väldigt användbart verktyg är
sök och ersätt-funktionen
(eng. find and replace)
som finns i de flesta textredigerare.
I VSCode nås den med kortkommandona
[Ctrl+F]
och
[Ctrl+H].
| Sök | Ersätt |
|---|---|
 |
 |
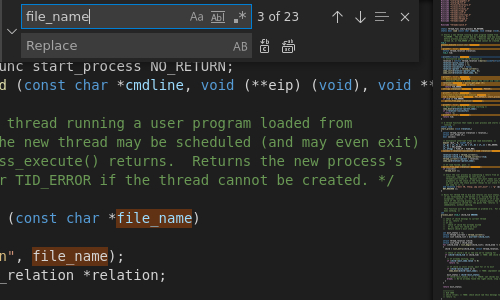
Verktyget används för att hitta alla förekomster av ett ord i ett dokument. Det kan jämföras med
[Ctrl+F]
i en webbläsare. Verktyget highlightar alla förekomster av strängen i dokumentet och betonar den första förekomsten
efter markörens position i dokumentet. Man kan då välja att ersätta den betonade förekomsten eller alla förekomster av strängen med en ny sträng. Annars kan man klicka på
F3
för att gå till nästa förekomst av den eftersökta strängen.
Viktigt:
Kom ihåg att
alla
förekomster kan även innehålla
delord.
Du kan minimera felaktiga ersättningar genom att använda "Preserve Case"
(AB-knappen i sök-fältet)
och "Match
Whole Word"
(Ab-knappen i ersätt-fältet).
Gå till rad
När man skriver och testar kod kan man få felmeddelanden som säger att ett fel inträffade vid en specifik rad i koden. Då kan man vilja se radnummer i textredigeraren. Radnummer visas per default i VSCode och Atom. Om du vet vilken rad
du vill navigera till i ett dokument har både VSCode och Atom möjlighet att navigera till en rad via kortkommandot
Ctrl+G.
Indentering
För att hålla ett dokument prydligt och läsbart bör man använda indentering som är konsekvent genom dokumentet. Indentering innebär att göra ett indrag, alltså att en rad inte börjar längst till vänster utan en bit in. Detta görs för
att markera att en rad sorterar under en annan rad i en hierarki. Ett exempel på detta återfinns under rubriken syntaxmarkering lite längre upp på denna sida. Indentering kan antingen göras med
[Tab]
eller mellanslag
[ ].
Olika programmerare föredrar olika indenteringsbreddar, men vanligast förekommande i t.ex. Python är att bredden är fyra mellanslag.
Tips:
Kom ihåg vilka indenteringsinställningar du har i din valda textredigerare. Senare i kursen kommer du använda Python, och det språket kräver att alla indenteringar görs med samma typ av karaktär.
Utseende
Ögontrötthet är ett vanligt problem när man stirrar länge in i skärmar som ger ifrån sig starkt ljus, och det finns några metoder för att minska detta när man arbetar mycket med datorer. I VSCode kan man ändra inställningar för utseende
i
Preferences
menyn som nås från
File
i menyraden. Under fliken
Color Theme
kan man ändra färgschema.
Färgschemat man väljer ändrar på bakgrundsfärg och färgerna som används för syntaxmarkering. Ett vanligt färgschema som finns i många textredigerare heter
Solarized,
och den finns i både ljus och mörk variant. Den begränsar
färgkontraster för att minska ögontrötthet. Det kan dock bli svårare att läsa text i mindre kontrast så experimentera med olika färgscheman för att hitta den som du gillar mest.
Textredigerare låter en programmerare använda inställningar som är unikt anpassade efter ens egna villkor, så i alla textredigerare kommer det finnas ett liknande
Preferences-fönster,
fast den kan finnas under en annan dropdown-meny i menyraden.
Kortkommandon i olika textredigerare
Vi kallar textredigerarna som beskrivs i detta kapitel för "Windowsliknande" eftersom de använder liknande kortkommandon till program som utvecklas för operativsystemet Microsoft Windows. Detta innebär att man kan t.ex.
använda
[Ctrl+S]
för att spara och
[Ctrl+Z]
för att ångra senaste handling. Det finns även några användbara kortkommandon som du kanske inte har sett tidigare som underlättar när man skriver kod.
Följande kortkommandon är gemensamma mellan båda textredigerarna:
| Beskrivning | Kortkommando |
|---|---|
| Skapa ny fil | Ctrl+N |
| Öppna fil | Ctrl+O |
| Spara | Ctrl+S |
| Hitta i text | Ctrl+F |
| Välj all text | Ctrl+A |
| Kopiera | Ctrl+C |
| Klipp ut | Ctrl+X |
| Klistra in | Ctrl+V |
| Ångra | Ctrl+Z |
| Upprepa | Ctrl+Shift+Z |
| Infoga rad under aktuella raden | Ctrl+Enter |
| Infoga rad ovanför aktuella raden | Ctrl+Shift+Enter |
| Gå till rad (skriv in radnummer) | Ctrl+G |
I Atom kan man läsa alla kortkommandon genom att gå till inställningar,
[Ctrl+,],
och klicka på
Keybindings.
I VSCode gör man detsamma med kortkommandot
[Ctrl+K Ctrl+S]
(Keyboard Shortcuts),
och det finns även en
referens-PDF
på nätet som man kan öppna med kortkommandot
[Ctrl+K Ctrl+R].
Insticksprogram / Plugins
Insticksprogram låter användare utöka funktionaliteten hos en programvara. De finns för alla textredigerare som används i denna kurs, men har distinkta kallelser beroende på det relevanta programmet.
VSCode och Atom
I VSCode pratar man helst om
extensions
och man hittar information om dessa med kortkommandot
[Ctrl+Shift+X].
I Atom heter dem
packages
och man hittar dem i
Install-fliken
i
Settings-menyn.
Dessa textredigerare kopplar upp sig till internet för att hitta tillgängliga insticksprogram och det finns väldigt många att välja mellan. Sökfältet hjälper en hitta insticksprogram för sitt specifika
projekt.
Övning
Lägg till ett insticksprogram till Atom eller VSCode som emulerar en Vim-textredigerare. Se hur det påverkar vyn när du har en fil öppen i textredigeraren. Kom ihåg att ta bort eller inaktivera insticksprogrammet om
du inte vet eller inte vill lära dig
hur Vim fungerar
!
Radlängd och onödiga tecken
En vanlig sak som man vill hålla koll på när man skriver kod är hur långa raderna är så att man undviker att de blir för långa. För att slippa behöva anpassa storleken på fönstret kan man visa en högermarginal vid en kolumnposition i textredigeraren. Hur man gör detta skiljer sig mellan textredigerarna.
Atom
Atom kräver att man har paketet
wrap-guide
installerat. För att se om du har det installerat går du till
Packages-fliken
i
Settings
och söker på
wrap-guide.
Om den finns i listan har
du den installerad. Annars går det att installera genom
Install-fliken
i
Settings.
När du vet att
wrap-guide
är installerad, navigera till
Editor-fliken
i
Settings
och sök efter "Preferred line length". Defaultvärdet borde vara 80, men om det inte är det kan du ändra på
värdet här. När det är inställt kommer du se en högermarginal när du har en fil öppen i Atom.
VSCode
VSCode hanterar sina inställningar via en inställningsfil som heter
settings.json.
Om en marginal redan är inställd i din installation av VSCode ligger det värdet i
"editor.rulers"
i filen
settings.json.
För att avgöra om du redan har ett värde inställt navigerar du till
Settings
och söker på "ruler" i sökfältet. Klicka på
Edit in settings.json
under
Editor: Rulers.
Om det finns en
inställning på denna kommer markören sättas vid den inställningen i filen. Då kan du ändra på värdet inom hakparenteserna bredvid strängen
"editor.rulers"
till 80.
Alla inställningar för VSCode kommer finnas innanför måsvingarna
({ och })
i
settings.json
med komman mellan varje inställning. Om du inte hittar
"editor.rulers"
innanför
måsvingarna måste du skapa inställningen. Det lättaste sättet att göra det är att infoga följande rad precis efter "öppna" måsvingen
({):
"editor.rulers": [80],
När du har sparat
settings.json
borde högermarginalen dyka upp i textredigeraren i alla öppna filer.
Att få hjälp
Om du stöter på problem när du använder en textredigerare finns det alltid en
Help-flik
i menyraden som innehåller hjälpsidor, och om du vet exakt vad du letar efter finns alltid
Google
.
Sammanfattning
- Visual Studio Code och Atom är exempel på textredigerare som har Windows-liknande kortkommandon.
- Syntaxmarkering, eller syntaxfärgning, är en funktion som alla dessa textredigerare har där man färglägger texten enligt kategorierna som enheterna i texten tillhör.
- Alla dessa textredigerare har stöd för att visa filstrukturen i en sidopanel.
- Search and replace är en funktion som låter användaren söka efter en textsträng i filen och ersätta med en annan textsträng.
- De flesta textredigerare kommer med olika färgteman att välja mellan. Ett färgtema med låga kontraster minskar ögontrötthet.
- De flesta textredigerare har stöd för insticksprogram för att utöka dess funktionalitet.
Användbara kommandon
| Beskrivning | Kortkommando |
|---|---|
| Skapa ny fil | Ctrl+N |
| Öppna fil | Ctrl+O |
| Spara | Ctrl+S |
| Hitta i text | Ctrl+F |
| Välj all text | Ctrl+A |
| Kopiera | Ctrl+C |
| Klipp ut | Ctrl+X |
| Klistra in | Ctrl+V |
| Ångra | Ctrl+Z |
| Upprepa | Ctrl+Shift+Z |
Diagnos
När du har läst detta avsnitt är det dags att göra diagnos D9. Textredigerare . Gå till kursrummet i Lisam och klicka på Test i vänstermenyn.
Sidansvarig: Peter Dalenius
Senast uppdaterad: 2024-08-26

