Laboration 1 - Layout in Kotlin+xml,Kotlin+Compose,Flutter och React-Native
Syfte
En layout definierar den visuella strukturen f�r ett anv�ndargr�nssnitt. Du kan deklarera en layout p� flera olika s�tt i den h�r �vningen kommer vi arbete med:
- Deklarera gr�nssnittselement i 4 olika ramverk
- Deklarera gr�nssnittselement b�de i kod och deklarativt
Att komma ig�ng med Android Studio p� IDA
Uppgift
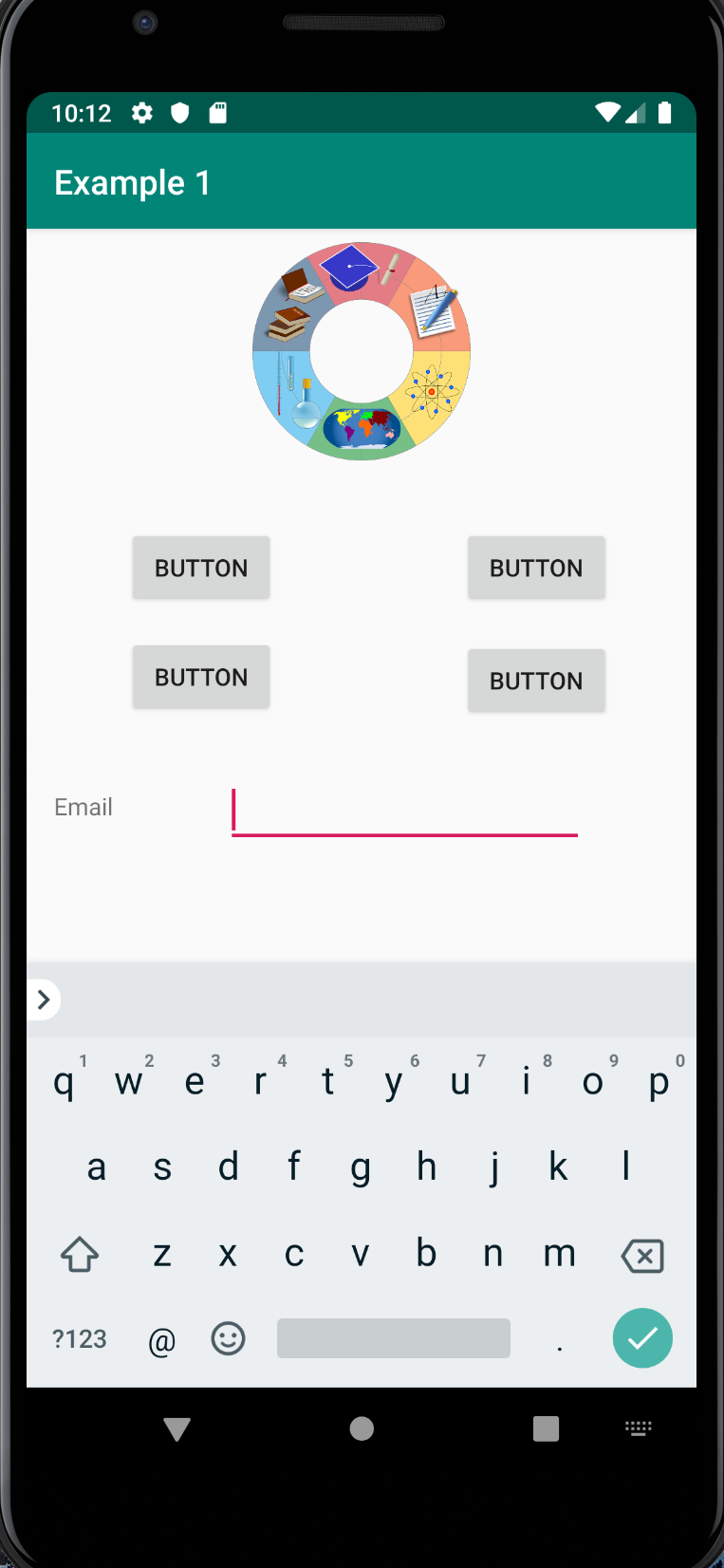
Du ska �terskapa f�ljande anv�ndargr�nssnitt f�r Android i fyra exemplar, ett f�r varje ramverk Java/Kotlin+ xml, Kotlin+Compose, React-Native, och Flutter (Du ska enbart skapa anv�ndargr�nssnitt, inte n�gon funktionalitet). Din l�sning f�r Kotlin+xml ska vara deklarativt, det vill s�ga din layout ska skapas i XML.(Du beh�ver inte anv�nda exakt samma bild)Anv�ndargr�nssnitt 1

Redovisning
Demonstrera dina gr�nssnitt f�r labbassistenten, assistenten kan be dig f�rklara delar av koden. Assistenten ber�ttar hur hen vill att du l�mnar in din kod.
L�nkar
Android utveckling (bra startpunkt)Layout p� android
Android Compose
Flutter
React-Native
Flexbox Froggy, l�r dig Flexbox
Sidansvarig: Anders Fröberg
Senast uppdaterad: 2024-11-04

