Lab 1 - Layout in Kotlin + XML/Compose, Flutter and React Native
Purpose
A layout defines the visual structure of a user interface. In this laboratory work you will create the same layout in multiple different ways,
this in order to try some different frameworks and approaches.
In this exercise you will:
- Create interface elements in 4 different ways
- Create interface elements both in code and declaratively
Task
Create the same user interface in four copies, one for each of the following frameworks:
- Java/Kotlin + XML (this solution must be declarative, that is, the layout must be defined in XML)
- Kotlin + Compose
- React Native
- Flutter
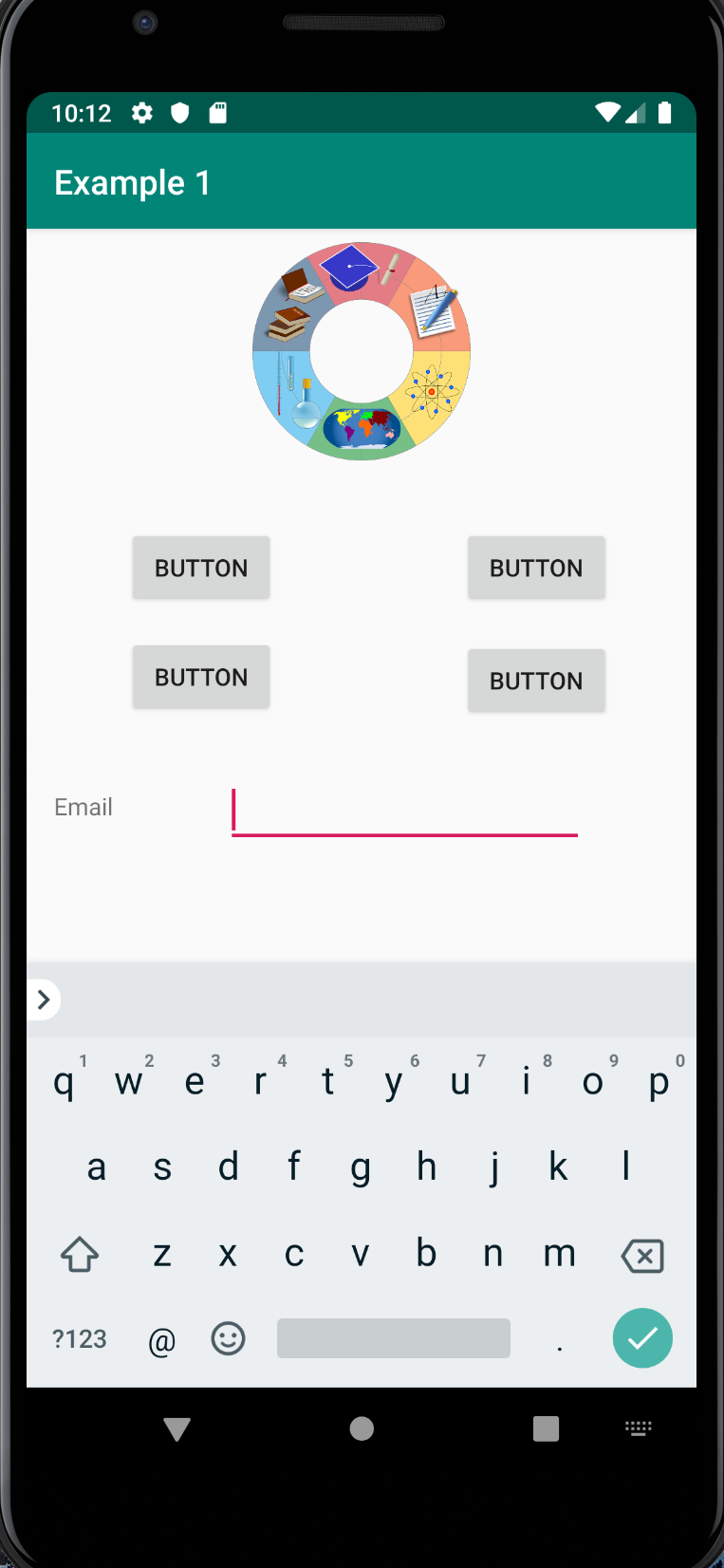
- The interface should be similar to the picture below, but does not need to use the same icon and element styling
- You will only create the user interface, you do not need to implement any functionality
- The "top bar" must describe what framework the current app is created in, such as "Example 1: Kotlin + Compose"
User interface 1

Presenting your work
Demonstrate your user interfaces for the lab assistant, the assistant may ask you to explain parts of the code.The assistant tells you how they want you to submit your code.
Links
Android utveckling (Good starting point.)Layout on android
Android Compose
Flutter
React-Native
Flexbox Froggy, learn Flexbox
Sidansvarig: Anders Fröberg
Senast uppdaterad: 2024-11-06

