TDP013 Webbprogrammering och interaktivitet
HTML, CSS & JavaScript
Lärandemål
Från kursplanen: Länk till kursplan
- Skapa avancerade webbsidor som inkluderar dynamiska information, interaktivitet och databasanslutning.
- Använda programmeringsspråk som JavaScript för att skapa interaktivt webbinnehåll.
- Använda tekniker som AJAX för att skapa interaktivt webbinnehåll.
Programmål - Innovativ Programmering
Från programplanen: Länk till programplanen
Examensmål - Kandidatexamen
Från Högskoleförordningen (1993:100): Länk till förordningen
- visa kunskap och förståelse inom huvudområdet för utbildningen, inbegripet kunskap om områdets vetenskapliga grund, kunskap om tillämpliga metoder inom området, fördjupning inom någon del av området samt orientering om aktuella forskningsfrågor.
- visa förmåga att söka, samla, värdera och kritiskt tolka relevant information i en problemställning samt att kritiskt diskutera företeelser, frågeställningar och situationer
- visa förmåga att självständigt identifiera, formulera och lösa problem samt att genomföra uppgifter inom givna tidsramar
Syfte
Den första laborationen avser att ge grundläggande förståelse för HTML, CSS och JavaScript samt att förstå hur dessa kompletterar varandra. Uppgiften går ut på att skapa en förenklad version av Twitter. Meddelandena ska läggas till dynamisk på hemsidan och sparas i en cookie.
Registrera er i webreg
Innan ni börjar labben ska ni registrera er på kursen i webreg. Registrera er på kursens alla tre moment (LAB2 (laborationer), PRA1 (projekt) och UPG1 (etikuppgift)). Registrera er med samma gruppnummer för LAB2 och PRA1.
Genomförande
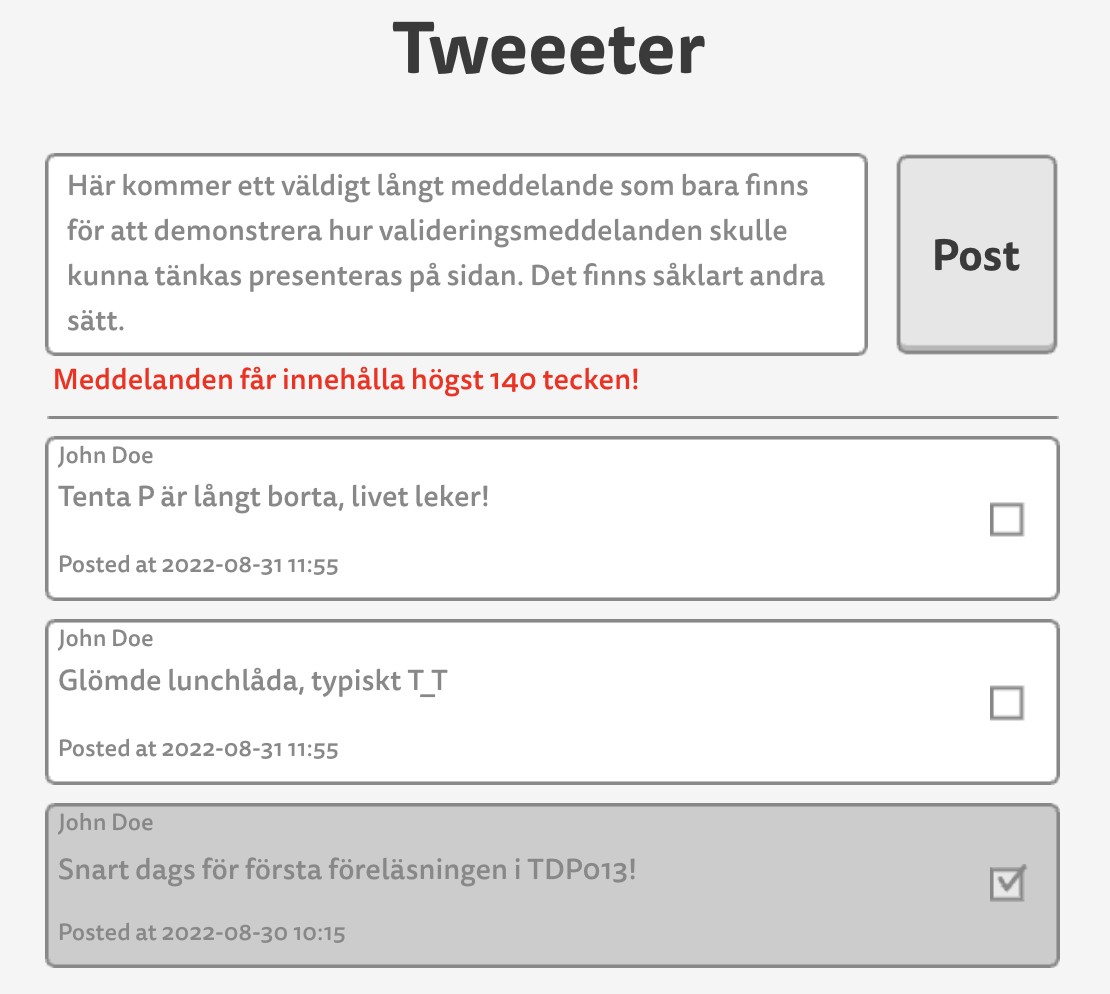
Laborationen genomförs enligt gruppen i webreg (enskilt eller i grupper om två). Man väljer fritt vilket verktyg man vill använda för kodning men vi rekommenderar Visual Studio Code. Inga WYSIWYG verktyg får användas för att skapa gränssnittet. Sidan behöver inte vara "snygg" men layouten ska bygga på medvetna val när det gäller komponenternas förhållanden till varandra samt marginaler, padding och textjustering. Använd med fördel illustrationen nedan som referens.
Vid inlämning ska en README.md innehålla instruktioner för hur man kör koden.
Krav del 1
- Ett meddelande ska kunna skrivas i ett textfält och publiceras med en knapp.
- Innan meddelandet publiceras ska det valideras med JavaScript. Om meddelandet är tomt eller innehåller mer än 140 tecken ska det inte publiceras. Istället ska ett felmeddelande ska visas för användaren.
- Felmeddelanden ska presenteras på lämpligt sätt (se illustrationen nedan). Användande av
alert()är inte en godkänd lösning. - Alla meddelanden ska sparas in en cookie (dvs. de ska finnas kvar om man laddar om sidan men försvinna om man rensar cookies).
- Publicerade meddelanden ska visas i kronologiskt ordning med nya meddelanden överst. Meddelandena ska separeras tydligt och ska presenteras tillsammans med författarens namn och en lämpligt formulerad tidsstämpel.
- Publicerade meddelanden ska ha en knapp som vid klick markerar/avmarkerar ett meddelande som läst/oläst Skillnaden mellan lästa och olästa meddelanden ska vara tydlig (se illustrationen nedan).
- Labben ska visa att ni behärskar HTML och CSS. Alla element ska därför placeras på lämpligt sätt i förhållande till varande med lämplig justering av komponenter i höjd- och breddled samt väl valda avstånd mellan komponenter. Använd gärna exempelvis How to Design a Website: 7 Key Principles for visually appealing websites och Create better CSS forms with these design principles som inspiration.
- Bootstrap ska användas för att ändra utseende på textrutan och knappar.
- Laborationen ska göras med HTML5, CSS och ren JavaScript (inga JavaScript-bibliotek får användas i denna labb).
- Kontrollera att er HTML-kod validerar innan inlämning (ex. https://validator.w3.org/). Moderna webbläsare är mycket förlåtande när det gäller syntaxfel så det är inte säkert att eventuella fel faktiskt märks på er hemsida.

Del 2 - Ajax
I del 2 av laborationen kommer du koppla ihop din tidgare del av labben med din backend(lab 1)
Krav del 2
- Användaren ska kunna använda sidan precis som i del 1 med skillnaden att meddelandena laddas in från databasen när sidan laddas om.
- När ett meddelandes läggs till ska endast nödvändiga delar av gränssnittet uppdateras.
- När ett meddelandes status ändras ska endast nödvändiga delar av gränssnittet uppdateras.
- Cookies behöver inte användas i labben.
- Meddelanden och deras status som visas för användaren ska reflektera datan som finns i MongoDB. Meddelanden som inte sparats i databasen ska heller inte synas på sidan.
- Klienten ska hantera all kommunikation med servern via AJAX och använda sig av CORS.
- Tester liknande de som implementerades i labb 2 ska även finnas för denna labb. Beskriv även hur ni testar stöd för CORS om ni inte inkluderat det i de automatiska testerna.
- Anrop ska valideras på på klient- och serversidan.
- Informationen i databasen ska finnas kvar om servern startas om.
Redovisning
Innan en labb rättas behöver ni redovisa er lösning för en assistent. Diskutera under redovisningen nedanstående reflektionsfrågor:
- Vad gör JavaScript i er applikation och hur gör ni för att kalla på en funktion från er hemsida?
- Vad är cookies och hur använder ni dem i koden?
- Beskriv strukturen och flödet i er applikation och demonstrera att det fungerar.
- Hur fungerar CORS?
- Hur förhindrar ni att hela sidan laddas om när något ändras?
- Vad använder ni som ID:n för meddelanden? Hur ser ni till att alla meddelanden har ett unikt ID?
- Hur skyddar ni er mot injections?
Redovisning på distans
Om ni inte skulle ha möjlighet att närvara för redovisning kan ni även välja att spela in en screencast på ca 5-10 minuter där ni kort besvarar frågorna ovan och visar er kod. Ladda då upp screencasten och mejla en länk till anders.froberg@liu.se.
Inlämning
- Lägg upp er och kod andra relevanta filer för labben till ert tilldelade repo på gitlab.liu.se.
- Mejla er labbassistent (se webreg).
Sidansvarig: Huanyu Li
Senast uppdaterad: 2024-09-13

