Lab 2 - Interaction
Purpose
The interaction is the part of application that enables information exchange between the user and the system. Information exchanges
do not only occur between the user and the system but also between components within the application.
You will be working with:
- Advanced layout with overlapping components
- Form management and validation
- Listeners and events
Task
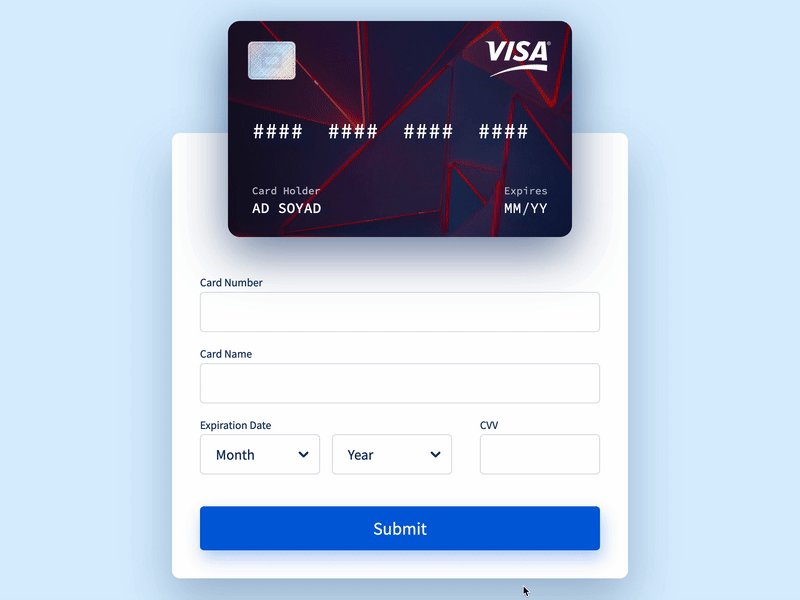
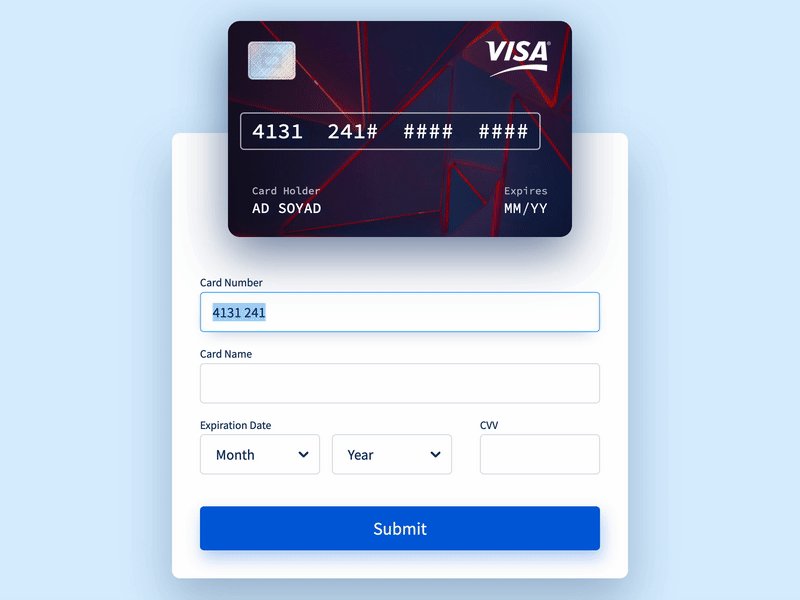
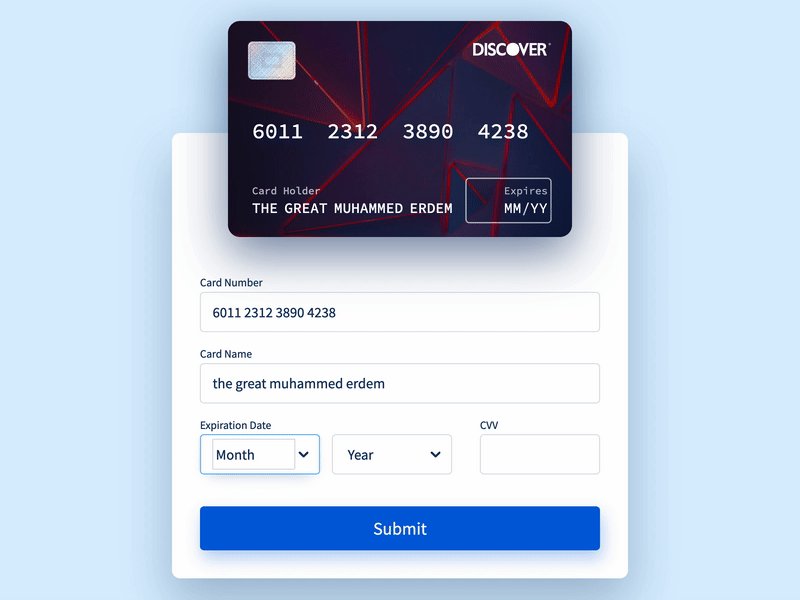
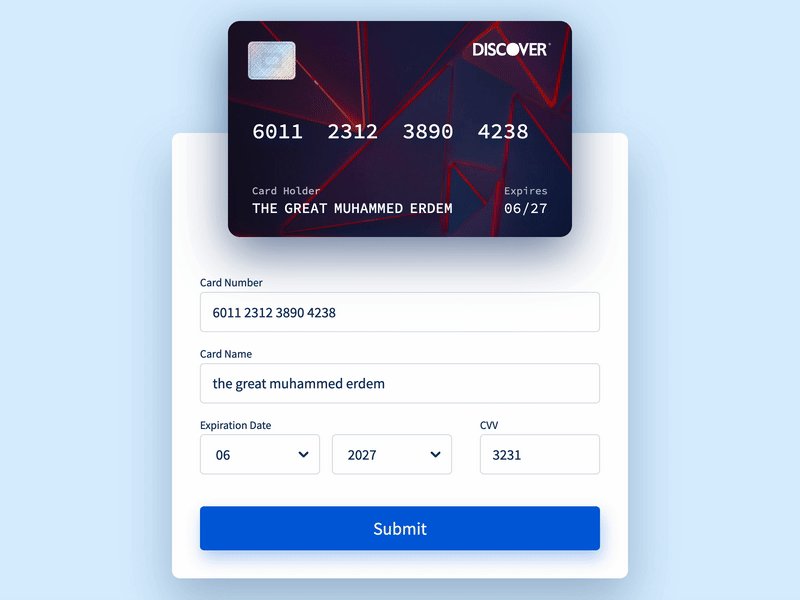
Create your own version of the application shown below using one of the frameworks from Lab 1.
Additional instructions:
- The logo of the card must change according to the current card number input, see the linked executable version for an example
- Validate user input when appropriate, for example on numeric fields and maximum input length
- Implement at least one animation in your user interface (you do not need to include all animations shown in the example)
User interface 2

Executable version (you may reuse the logic)
Pictures to use to the card
Information about credit cards and numbers
Reporting your work
Demonstrate your application for the lab assistant, the assistant may ask you to explain parts of the code. The assistant tells you how they wants you to submit your code.
Links
Android development (good starting point)Layout in android
Flutter
React-Native
Flexbox Froggy: learn Flexbox
Sidansvarig: Anders Fröberg
Senast uppdaterad: 2024-11-06

