Assignment 2
The second assignment in this course is divided into two parts. The first is to complete certain exercises on Codecademy. The second is to create a web page with an interactive slideshow.
You will use JavaScript to manipulate existing HTML and to enable user interaction on a web page. You will also learn how to hunt bugs in your code using the web browser.
Submit your completed assignment by the deadline. Submission instructions can be found on the main assignment page.
Learning outcomes
After this lab assignment, you should have gained knowledge about the following:
- JavaScript syntax
- variables in JavaScript
- control structures in JavaScript
- loops in JavaScript
- how to define and call functions, both named and anonymous
- how to use web browser tools to debug your code
- how to manipulate HTML and CSS using JavaScript
- how a JavaScript is loaded on a web page and where to place the
<script>tag
Assignment points
- 1 point: Complete Part 1, Exercise 1 and one optional task.
- 2 points: Complete Part 1, Exercise 1 and at least two optional tasks.
Part 1: Codecademy
- Each group member should register a user at Codecademy (free).
- In Introduction to JavaScript, complete the lessons (not the projects nor the quizzes) in following sections (some sections are optional, which applies to the whole section):
- Introduction: “Introduction to JavaScript” and “Variables” optional
- Conditionals: “Conditional Statements” optional
- Functions: “Functions” optional
- Scope: “Scope”
- Arrays: “Arrays” optional
- Loops: “Loops”
- Iterators: “Higher-Order Functions” & “Iterators”
- Objects: “Objects” & “Advanced objects”
- Note: Codecademy will likely try to upsell you to their “Pro” subscription. You do not need a paid subscription to complete the required lessons for this assignment.
- (We are looking at alternative JS-introductions for next year since Codecademy is getting less and less fit-for-purpose, but Codecademy will have to do for now. You are welcome to suggest any alternatives you have experience with.)
- Attach screenshots showing that you have completed the required lessons for each person in your group when you submit this Assignment in Sendlab.
- Note: This has become significantly more tedious because Codecademy has changed their interface and there seems to no longer be a simple summary page where your user name and the completed lessons are shown together. The simplest workaround is to take two screenshots:
- One screenshot of your profile page showing your name and identicon (the automatically generated profile picture, which is unique to each user)
- One screenshot of the syllabus page showing the completed lessons and your identicon again at the top.
- Note that the identicon being visible in both screenshots is important to connect the two screenshots. See the example screenshots below.
- Note: This has become significantly more tedious because Codecademy has changed their interface and there seems to no longer be a simple summary page where your user name and the completed lessons are shown together. The simplest workaround is to take two screenshots:


Part 2: Slideshow
Important note: Since the purpose of this assignment is to understand the basics of vanilla JavaScript, no outside libraries or frameworks are allowed.
Prepare your HTML and CSS
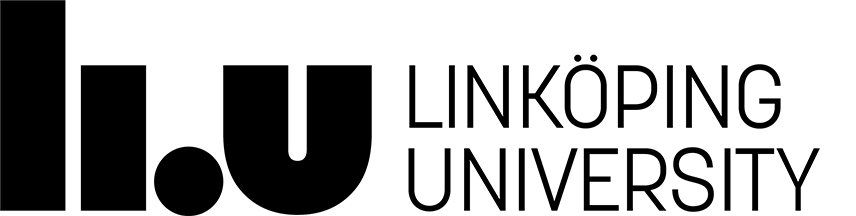
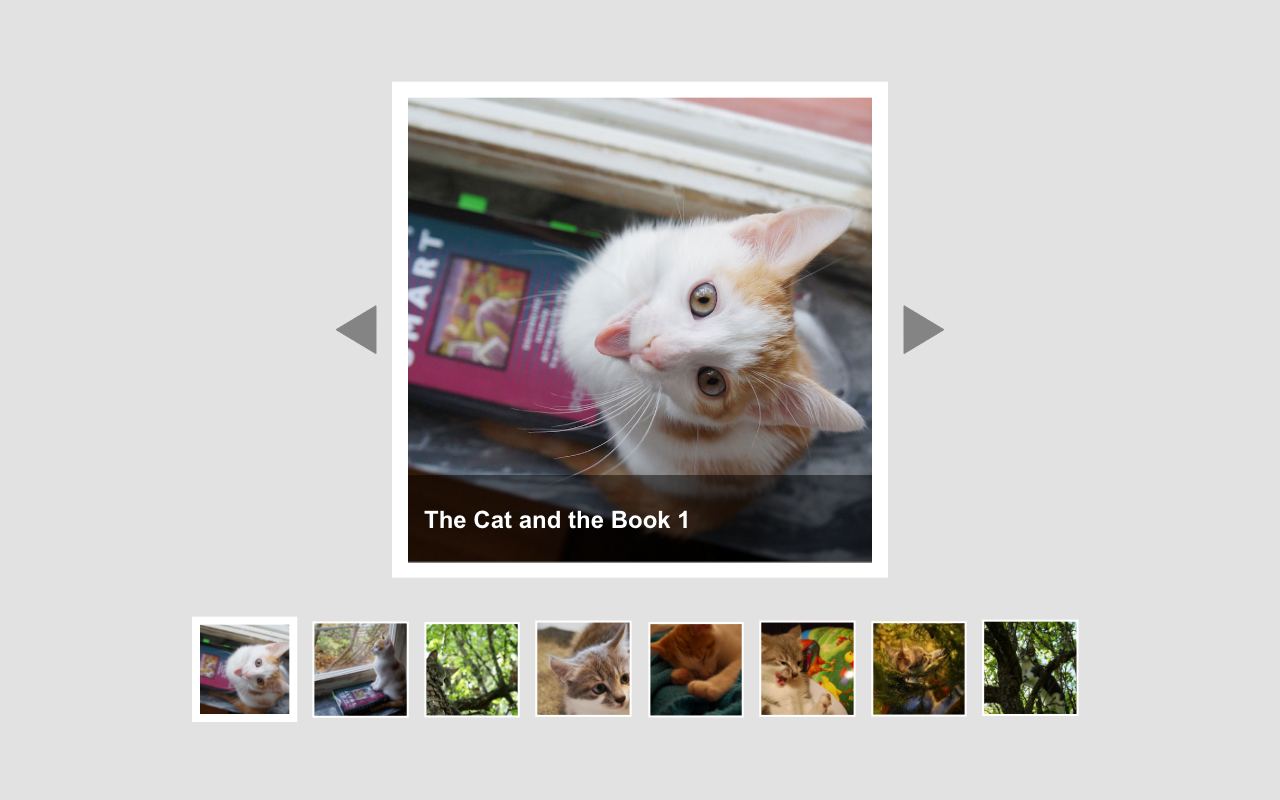
Create a web page (HTML and CSS) that looks like the mockup below. You can use the images in this zip-file in your slideshow, or you can use your own. See e.g. CSS Triangle for tips on how to create triangles using just CSS and HTML or UTF-8 Geometric Shapes for tips on how to create triangles using Unicode characters.
- Create a directory for the assignment and a subdirectory for each exercise/task.
- Use Erik Meyer’s CSS reset.

Exercise 1
Make the slideshow interactive! Implement the following interaction using a combination of JavaScript, HTML and CSS:
- Make the left and right triangles react when the user hovers above them with the mouse cursor. You could e.g. change the opacity, the color, the size etc.
- Change the shape of the mouse cursor into a hand - this helps the user understand that he or she can click on a triangle.
- Change the image shown in the middle square when the user clicks on the buttons. The slideshow should loop, i.e. when the user clicks “show next image” and the last image is being shown, the slideshow should loop around to the first image.
Restrictions
- Write your JavaScript in a separate file. I.e. not inside you HTML file.
- You are not allowed to any of the HTML event attributes (e.g.
onclick). Using these attributes is fine for small scripts, but the point of this assignment is for you to learn things that will help you ahead. - Instead, add your event handlers in your JavaScript code.
Storing image location data
Make the script easy to modify so that more/less images can easily be added or removed. You can e.g.
- define images source locations to use in your JavaScript file
- add the all images to use to the HTML, but have CSS make them invisible (
display: none) and find them using JavaScript (thealtattribute can be used for the description too)
Optional task 1
- One optional task must be completed to score 1 point.
- Two optional task must be completed to score 2 point.
Add a semi-opaque box that contains the title or a description of the currently shown image. See mockup below.
Optional task 2
- One optional task must be completed to score 1 point.
- Two optional task must be completed to score 2 point.
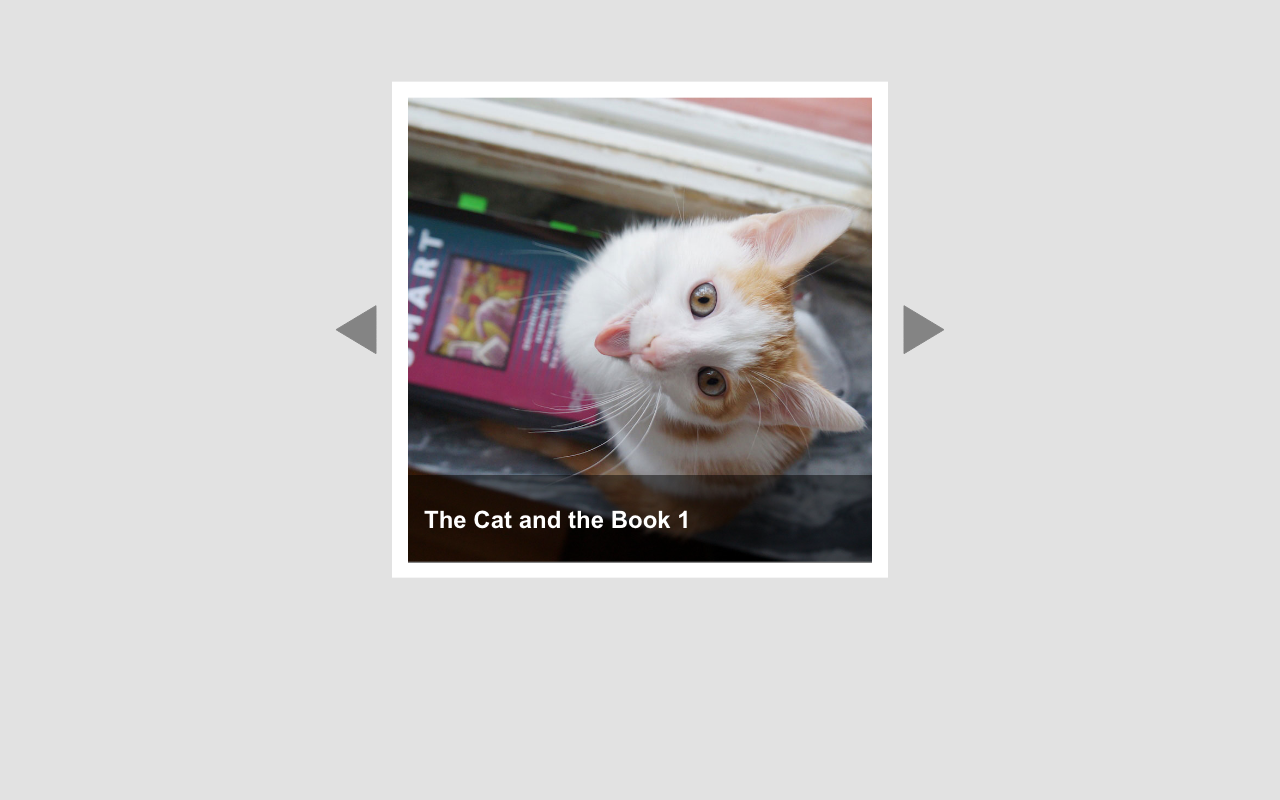
- Add thumbnails of all the images in the slideshow below the main slideshow image.
- Add a highlight (e.g. a white frame or a change in opacity etc.) to the thumbnail of the image that is currently shown
See the mockup below (if your did not do Optional task 1, there is no need to show the description box).
Optional task 3
- One optional task must be completed to score 1 point.
- Two optional task must be completed to score 2 point.
- Add functionality so that clicking on one of the thumbnails should select and display the image represented by the thumbnail.
See the mockup below (if your did not do Optional task 1, there is no need to show the description box).
Page contact: Johan Falkenjack
Last update: 2022-11-10