Lab 2: Front end (HTML, CSS & JavaScript)
Graden av framgång för en hemsida ligger självklart i dess förmåga att leverera förväntat resultat, sidan ska inte ladda för länge eller krascha mitt i ett kommando från användaren. Men vem skulle lita på en hemsida vars design ser ut att vara från 90-talet? Tillika är designen en viktig aspekt i webbutveckling och i denna laboration ska vi ägna oss åt design och användargränssnitt.
I denna laboration kommer vi skapa en så kallad Single Page Application där all data hämtas asynkront från ert API efter att sidan laddats in. Detta innebör alltså att er applikation aldrig ska laddas om (så länge inte användaren klickar på uppdatera eller liknande).
Men innan vi börjar behöver vi först förstå grunderna i hur en hemsida är uppbyggd. En webbklient består av tre delar:
Det finns även bibliotek som innehåller många färdiga HTML/CSS-komponenter som exempelvis Bootstrap vilken vi kommer använda i denna laboration.
Förberedande frågor
Svara på följande frågor och skriv ner era svar innan demonstration
Vilken eller vilka teknik(er) (HTML/CSS/Javascript) används för respektive av följande?
Sätta en bakgrundsfärg på ett element.
Skapa ett länk-element.
Inkrementera en siffra på sidan när användraren klickar på en knapp.
Skapa en ruta som är 200x85 pixlar och har en röd list.
Del 1: Sidstruktur
Börja med att följa Påbörjande av ny labb.
För att börja bygga klientapplikationen ska ni nu skapa några tomma filer i mappen client:
Skapa följande filer i mappen /client:
client.html
client.css
client.js
Ovanstående filer klassificeras i webbsammanhang som statiska, d.v.s. webbservern ska inte göra något med dessa filer förutom att se till att de finns tillgängliga för användaren. För att konfigurera Flask att servera dessa statiska filer behöver ni göra följande:
2. Lägg till argumenten
static_folder='../client', static_url_path='/' till
Flask-konstruktorn. Detta innebär att Flask kommer att servera statiska
filer från mappen ../client på URLen “/” (d.v.s. exempelvis
http://localhost:5000/).
3. Skapa en route för “/” som serverar filen client.html enligt
följande:
@app.route("/")
def client():
return app.send_static_file("client.html")
Del 2: Beroenden
Eftersom ni ska använda Bootstrap behöver webbläsaren få tillgång till källkoden för Bootstrap samt dess beroenden. Detta görs genom att lägga till en länk-rad i vår client.html-fil.
Skapa innehållet i client.html och inkludera beroenden enligt denna sida.
Note
Webbläsaren läser HTML-koden uppifrån och ner, så ordningen koden ligger i spelar stor roll. Om ni placerat alla länkar i samma ordning som i Bootstrap-länken ovan, ska allt fungera korrekt.
Del 3: Layout
Nu är det dags att börja använda Bootstrap och skapa en tjusig layout för vår hemsida.
Bootstrap gör det smidigare att utveckla webbsidor för flera olika skärmstorlekar samtidigt. Testa alltid olika storlekar på webbläsarfönstret för att se att layouten fungerar på alla varianter (exempelvis telefon-, surfplatte- och datorstorlek).
Lägg, i er HTML-kod, till en Navbar med en logotyp (bild eller text) och minst menyalternativen “Hem” och “Kontakt”.
Note
Funktionalitet för navigering behöver inte implementeras ännu.
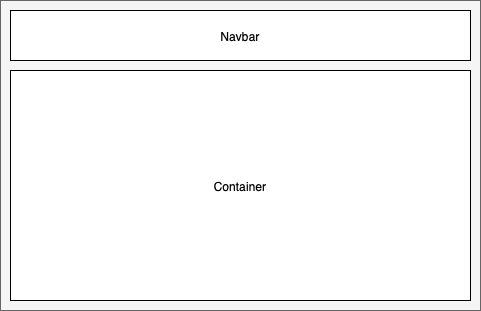
Lägg till ett div-element med klassen “container” enligt denna sida. Denna kommer senare att innehålla allt synligt innehåll förutom er navbar. Resultatet kan illustreras så här:

där “container” är det element som innehåller sidspecifikt innehåll.
Lägg till en välkomnande titel (h-element) och ett valfritt stycke trevlig text i ovanstående div-tagg. När ni är klara ska en rubrik synas på sidan med en mindre brödtext under rubriken.
Del 4: CSS
I Bootstrap finns redan mycket stilar definierade och tillgängliga att använda. Många gånger vill utvecklare såklart själva styra hur komponenter och layout ser ut på en mer detaljerad nivå. Till detta använder vi CSS.
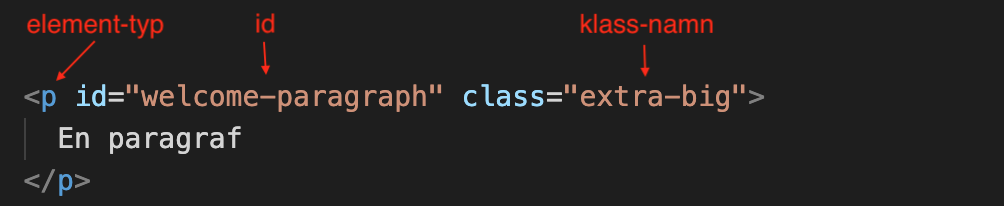
Med hjälp av CSS är det möjligt att “välja” HTML-element och applicera olika stilattribut på dem. Det enklaste sättet att “välja” ett eller flera element är via dess elementtyp, id eller klass. Följande figur visar ett exempelelements typ, id samt klass.

Note
id ska vara unikt (max ett element per HTML-dokument) medan
flera element kan ha samma typ och/eller klass(er).
p {
/* Stilar för element av typen "p" */
}
#welcome-paragraph {
/* Stilar för element med id="welcome-paragraph" */
}
.extra-big {
/* Stilar för element med class="extra-big" */
}
Lägg in följande länktagg för att webbläsaren ska ladda in er css-fil. Förslagsvis direkt under all annan css-import i head-elementet:
<link rel="stylesheet" href="client.css">
Under er nyligen skapade brödtext och rubrik ska ni nu lägga till en snyggt formaterad lista över öppettider. öppettiderna får ni bestämma själva men listan ska vara väl formaterad med hjälp av CSS och vara placerad naturligt på sidan, det vill säga med rimliga avstånd från hemsidans kanter.
Tip
Hur ser en lista med öppettider ut på andra hemsidor?
Del 5: Vyer
Er front end-applikation bör i det här laget ha en meny (navbar), en välkomstsida samt någon CSS applicerad.
Vi kommer snart att gå igenom hur Javascript kan användas för att visa olika vyer för användaren, men för att det ska gå att genomföra behöver ni först placera innehållet för välkomstsidan i någon typ av behållare samt dölja det för användaren. Det finns såklart många sätt att göra detta, men ett enkelt sätt är att lägga en script-tagg runt innehållet som bildar en vy. Exempelvis på detta sätt:
<script id="view-home" type="text/html">
<h3>Välkommen!</h3>
Innehåll för välkomstsida
</script>
Vi kan kalla ett sådant block för en vy.
Flytta innehållet för välkomstsidan till en egen behållare (utanför den div som har klassen “container”, som ska lämnas tom) och se till att den inte visas. Ni bör nu se en tom sida, bortsett från er navbar. För att visa välkomstinnehållet behöver ni använda lite Javascript som introduceras i Del 6: Javascript.
Del 6: Javascript
Javascript används som bekant för att manipulera element och innehåll.
När ni skriver Javascript kan webbläsarens utvecklingarverktyg vara till
stor hjälp, exempelvis för debugging och inspektion av er kod.
Funktionen console.log() skriver exempelvis ut data till
utvecklarverktygets konsol. Läs mer om utvecklarverktygen i Firefox
här.
Inkludera er Javascript-fil (client.js) i HTML-dokumentet.
Det är inte säkert att allt innehåll i HTML-dokumentet har laddats klart när webbläsaren når er fil. Därför är en bra början att utgå från följande (
doStuffär endast ett exempel för att illustrera syntaxen för en funktion och bör ej användas som namn):
client.jsfunction doStuff() {
// ...
}
function ready(fn) {
if (document.readyState !== 'loading') {
fn();
} else {
document.addEventListener('DOMContentLoaded', fn);
}
}
ready(function () {doStuff();}); // Kör doStuff 1 gång när sidan laddats
Lägg till raden
alert("Sidan laddades");inuti funktionen som skickas tillready()(d.v.s. ersättdoStuff();i exemplet ovan). Detta gör att ni enklare upptäcker ifall ni av misstag gör så att sidan laddas om.För att återigen visa er välkomstvy ska ni med hjälp av Javascript sätta innehållet i er container till innehållet i ert script-element som ni skapade i Del 5: Vyer.
Tip
För att läsa eller sätta innehållet i ett element kan
Element.innerHTML användas på
följande sätt:
document.getElementById("current-view").innerHTML = '...'
Ovanstående kan med fördel placeras i funktionen som skickas till
ready().
Skapa nu ytterligare en vy för er kontaktsida. Den ska innehålla:
Kontaktuppgifter till er själva, en påhittad person eller ett påhittat företag (namn, e-post, telefonnummer, adress) presenterade på ett trevligt sätt.
Ett rimligt formaterat kontaktformulär innehållande minst fälten namn, e-post och meddelande. Det ska även finnas en knapp för att skicka formuläret, men ni behöver inte implementera någon ytterligare funktionalitet ännu. Använd Bootstrap-dokumentation som hjälp när ni bygger formuläret.
Tip
För att se hur er vy ser ut medan ni bygger den, ändra så att kontaktvyn visas vid sidladdning istället för välkomstvyn. Vi ska lägga till funktionalitet för navigation alldeles strax.
Nu är det dags att implementera navigation! När användaren klickar på menyalternativen, se till att respektive vy visas i containern.
Tip
För att reagera på ett klick kan metoden addEventListener()
användas, exempelvis på detta sätt:
document.getElementById("...").addEventListener('click', function (e) {
e.preventDefault();
// Kod som ska köras vid ett click-event
// ..
});
e.preventDefault(); kan användas på ovanstående vis för att
förhindra att webbläsaren hanterar event på dess standardsätt.
Exempelvis kan metoden användas för att förhindra att en länk laddar
sidan som länken pekar på när användaren klickar på den. Läs
mer. Det går även
att åstadkomma detta genom att helt enkelt returnera false från
funktionen.
Del 7: Hantera data
I det här stadiet borde ni ha koll på hur ni med hjälp av Javascript reagerar på events/händelser, hämtar data från element samt manipulerar element. Ni ska nu få använda era kunskaper för lite mer avancerad datahantering med Javascript.
När användaren klickar på “Skicka”-knappen ska ni hämta ut värdet ur varje fält (namn, e-post, meddelande) och presentera för användaren. Presentationen kan bestå av en simpel alert() eller liknande, det viktiga är att all data visas. I labb 3 kommer ni få skicka data till er server istället för att visa den för användaren.
Ladda ner server-stub.js och lägg in filen i er client-mapp.
Titta igenom dokumentationen för vår server-stub.
Inkludera server-stub.js i ert HTML-dokument. Tänk på att den måste inkluderas ovanför era egna Javascript-filer.
Skapa en till ytterligare vy och tillhörande menyalternativ “Bilar”.
När den nya vyn visas, presentera med hjälp av HTML, CSS och Javascript en lista över alla bilar från serverStub. Ni kan designa den hur ni vill men följande information ska visas för varje bil:
Märke
Modell
Eventuell kunds namn
En knapp/länk/ikon för att redigera och en för att ta bort bilen
Tip
Läs om tillgängliga metoder för att lägga till element här.
Tip
Titta på Bootstraps dokumentation för kort (Card) och tabeller om ni vill ta hjälp av Bootstrap för design.
Gör det möjligt för användaren att uppdatera hela listan genom att klicka på förslagsvis en knapp. Ni ska då hämta bilarna från serverStub och se till att den informationen visas.
Implementera borttagning av bilar. Tänk på att bilen ska tas bort både från sidan och “servern” (se serverStub.deleteCar()). D.v.s. att bilen ska försvinna från listan och ifall användaren uppdaterar billistan ska den borttagna bilen inte komma tillbaka.
Tip
Fär att få med data från elementet som är klickat på kan ni lägga till ett data-attribut på elementet (knappen/länken/ikonen) på följande sätt:
<a href="#" data-id="[ID FRÅN SERVER]" class="delete-car">...</a>
var deleteCar = document.getElementById("delete-car"); deleteCar.addEventListener('click', function() { var car_id = deleteCar.dataset.id; });
I exemplet ovan används ett a-element, men det går självklart att applicera samma princip på andra typer.
Tip
Eftersom ni antagligen skapar knappen för borttagning av bilar efter att er övriga Javascript har körts behöver ni lyssna på mer generella events (
document.addEventListener), alternativt se till att ni börjar lyssna efter exempelvis klick-event efter att varje elementet har skapats.Skapa ett redigeringsformulär för bilar som visas när användaren klickar på redigeringsalternativet för en specifik bil. Detta formulär ska visas i en Modal och innehålla fält för varje attribut för en bil.
När användaren skickar formuläret ska ändringarna synas i bil-listan automatiskt.
Fälten i formuläret ska automatiskt förifyllas med den befintliga datan för bilen i fråga. Läs mer om hur ni kan sätta innehåll i modals dynamiskt i Bootstraps dokumentation.
Gör det även möjligt att lägga till bilar. Förslagsvis genom att lägga till en knapp som kan öppna en modal liknande den för redigering. När en bil läggs till ska den bli synlig i listan automatiskt.
Redovisning
Se Redovisning.